Twine

Some Twine story examples:
Ella Stevenson
Adrian Martinez
Felix Romero
What to type in passages
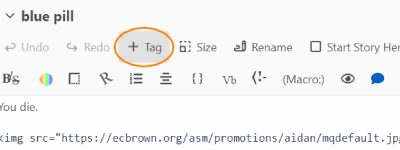
Always give a passage a title. Keep it short.
You can type text into a passage, and you can also include HTML!
| <h1> </h1> | This creates the biggest header text |
| <h2> </h2> | This creates header text, but a bit smaller |
| <strong> </strong> | This will boldface text |
| <em> </em> | This will create italics |
To make a link to a new passage
Use: [[ ]]
Format: [[ desired text -> next passage title ]]
(Or: [[ desired text | next passage title ]] — same thing)
Adding images – hotlinking
You can copy the full URL (web address) of an image file on the web, and use it in your Twine passage.
Here is starter code to copy'n'paste:
<img src="">
<img src="paste the full URL here">
For example: if I search for Mario and find a picture in Google Images, I can view it and then right-click and Copy image address
This is the data on my clipboard after copying:
https://pngimg.com/uploads/mario/mario_PNG71.png
The I can write the HTML tag and paste in the url.
<img src="https://pngimg.com/uploads/mario/mario_PNG71.png">
Changing colors/backgrounds with CSS code
In the top navigation, select Story and then #Stylesheet. If you have learned some CSS in the past, you'll see that Twine uses its own modified version of the code.
To change the background and text-color of your story:
tw-story {
background: red;
color: yellow;
}
You can use a background image instead of a background color:
tw-story {
background: url(paste image URL here);
color: yellow;
}
tw-story {
background: url(https://www.reefdoctor.org/wp-content/uploads/cavern1.jpeg);
color: yellow;
}
If you would like a unique background image for a passage, then you will need to tag the passage:

Name the tag (just a single word), and then you can use the unique tag in your CSS code:
tw-story {
background: url(https://www.reefdoctor.org/wp-content/uploads/cavern1.jpeg);
color: yellow;
}
tw-story[tags="yourTagName"] {
background: url(some other image URL);
}
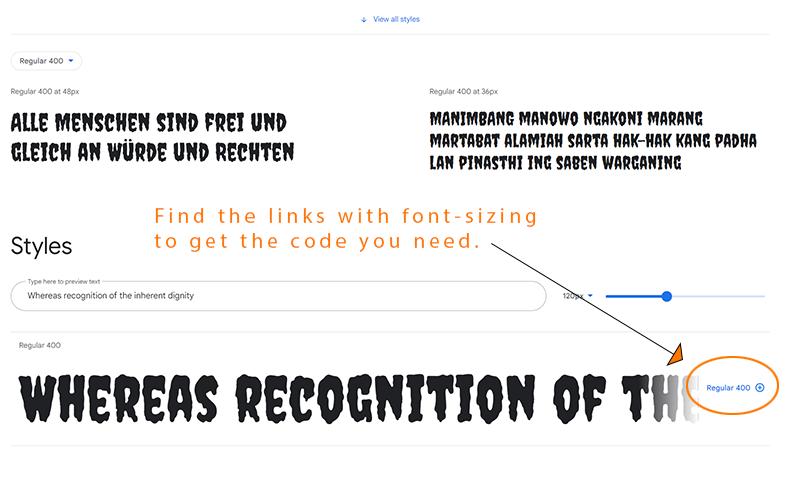
Custom fonts with Google Fonts

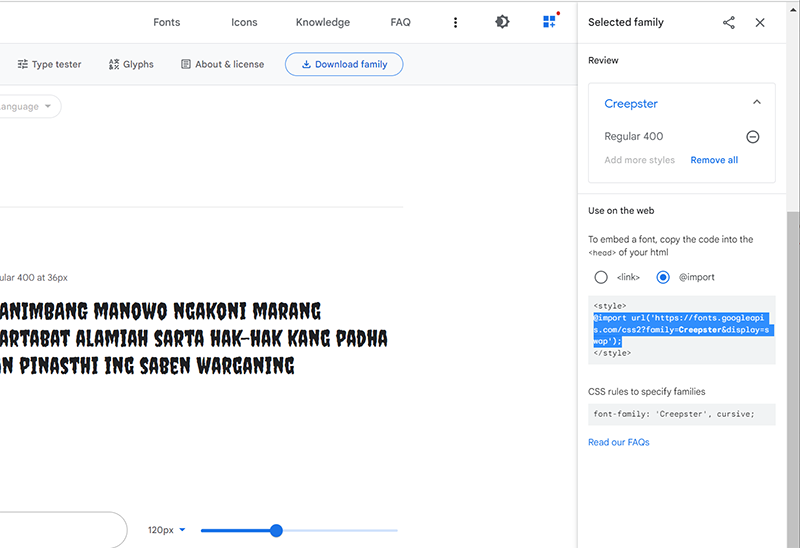
When the sidebar opens, select @import and copy the script in-between the HTML <style> (don't copy those HTML tags themselves).

You will paste this at the top of your #Stylesheet in Twine.
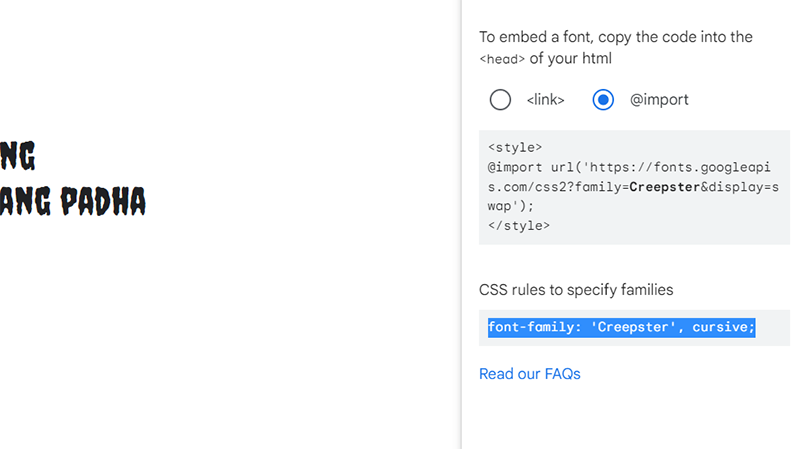
Then copy the "CSS rule":

This will be pasted inside of a CSS codeblock in your #Stylesheet. Altogether, it will look something like this:
@import url('https://fonts.googleapis.com/css2?family=Creepster&display=swap');
tw-story {
font-family: 'Creepster', cursive;
}
Programming
Using a text box and variables
Note: change your story mode from "Harlowe" (the default story mode) to "Sugarcube" (which allows more tricks).
In the top navigation:
- Twine >> Story Formats
- Scroll down and click on SugarCube 2.36.1
- Then scroll back up and click "Use as Default Format"
Audio
By default, a new story will be created in the Harlowe story format. We're going to switch to the SugarCube story format, which allows us to do some advanced tricks.
You can preload songs into your twine story, and use a Twine macro (code that makes sense in Twine). This will allow you to have a continuous soundtrack across passages, and to switch out the sounds at certain passages.
First step: create a new passage called StoryInit. It won't link to anything, but the title is important—Twine will know to read this first.
Type in the following into StoryInit:
<<cacheaudio "codename" "filename.mp3">>
<<cacheaudio "codename2" "filename2.mp3">>
...etc...
Notice all of the quotation marks above.
At the first passage (for instance), you could trigger the soundtrack like this:
<<audio codename play>>
At a later passage, you could do something like this:
<<audio codename stop>>
<<audio codename2 play>>
Here are audio files you can play with:
mellow-jungle-sounds
persian-drums.mp3
tahitian-drumming.mp3
batucada.mp3 (Brazilian percussion)
In order to hear this sound:
You will have to publish your Twine story as an HTML file and play it locally on your browser. The twinery.org development environment will not play the sounds.