Meeting 7
MC: Xavier
Tomorrow: Ashton
LVL2






Work session
You will have a progress presentation on Wed., Oct. 16
LVL1


Game designer websites
Send me the following for your website, if you haven't already:
- Your game designer name (it can be your given name, or a nickname, or a name you just prefer)
- Your tagline / slogan
- An image to decorate your page
- A background color* **
- A text color*
* Look up a "color picker" in your browser, choose a color, and give me the hex-code (#______).
** You can send me a background-image if you prefer.
My email: erik.brown@asmprograms.org
Mysterious transmissions
The Conet Project — recordings of shortwave numbers stations
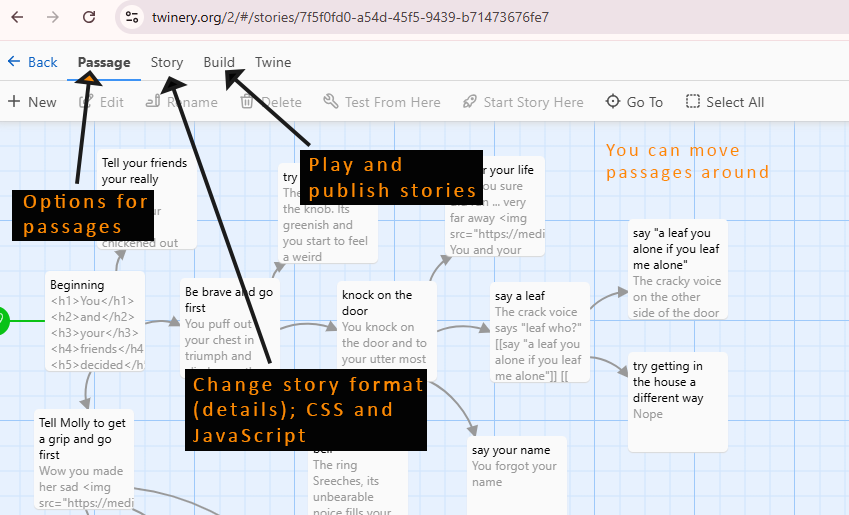
Twine

Some Twine story examples:
Ella Stevenson
Adrian Martinez
Felix Romero
Recommended!
"Harlowe" is the default story format in Twine. Change it to "Sugarcube" just in case you would like to add advanced features (CSS, sound, Twine code).
In the top menu:
Twine >> Story Formats
Then select "SugarCube 2.37.3" and set it as the new default story format.
What to type in passages
Always give a passage a title. Keep it short.
You can type text into a passage, and you can also include HTML!
| <h1> </h1> | This creates the biggest header text |
| <h2> </h2> | This creates header text, but a bit smaller |
| <strong> </strong> | This will boldface text |
| <em> </em> | This will create italics |
To make a link to a new passage
Use: [[ ]]
Format: [[ desired text -> next passage title ]]
(Or: [[ desired text | next passage title ]] — same thing)
Adding images – hotlinking
You can copy the full URL (web address) of an image file on the web, and use it in your Twine passage.
Here is starter code to copy'n'paste:
<img src="">
<img src="paste the full URL here">
For example: if I search for Mario and find a picture in Google Images, I can view it and then right-click and Copy image address
This is the data on my clipboard after copying:
https://pngimg.com/uploads/mario/mario_PNG71.png
The I can write the HTML tag and paste in the url.
<img src="https://pngimg.com/uploads/mario/mario_PNG71.png">
Audio
By default, a new story will be created in the Harlowe story format. We're going to switch to the SugarCube story format, which allows us to do some advanced tricks.
You can preload songs into your twine story, and use a Twine macro (code that makes sense in Twine). This will allow you to have a continuous soundtrack across passages, and to switch out the sounds at certain passages.
First step: create a new passage called StoryInit. It won't link to anything, but the title is important—Twine will know to read this first.
Type in the following into StoryInit:
<<cacheaudio "codename" "filename.mp3">>
<<cacheaudio "codename2" "filename2.mp3">>
...etc...
Notice all of the quotation marks above.
At the first passage (for instance), you could trigger the soundtrack like this:
<<audio codename play>>
At a later passage, you could do something like this:
<<audio codename stop>>
<<audio codename2 play>>
Here are audio files you can play with:
mellow-jungle-sounds
persian-drums.mp3
tahitian-drumming.mp3
batucada.mp3 (Brazilian percussion)
In order to hear this sound:
You will have to publish your Twine story as an HTML file and play it locally on your browser. The twinery.org development environment will not play the sounds.