Meeting 5
MC: Ryan
Tomorrow: Jermaine
LVL2
Goals for this week:
- 2 levels finished (placeholders ok)
- Artwork to see
- Music to listen to
Friday is your Progress Showcase!
LVL1
Platformer demo
This second tutorial will show you how to create a platformer game with multiple screens.
Download game assets: simple-platformer-img.zip
This demo is also available on video on the C2: video tutorials page.
Construct 2 platformer, cont.
Let's add some shooting squirrels!
Download this image to your platformer /img folder:

Here is my demo, which you can upload to Construct 3 in order to see my code:
Sprite animations
Construct 2 allows animations, but doesn't allow you to use regular GIF animations. Instead, it uses sprite sheets.
Let's start with a GIF: skeleton.gif
- Download the GIF
- Open it in Piskel — you'll see all the frames involved
- Export it as a sprite sheet PNG
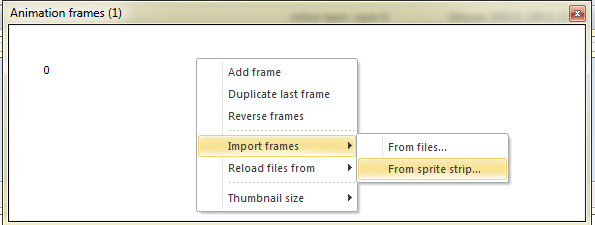
When you import it as a sprite sheet, you use the Animation frames bar instead of the image-loading icon in your Image editor window.
Construct 2: image and animations editor

Working with sprite sheets in Construct 2
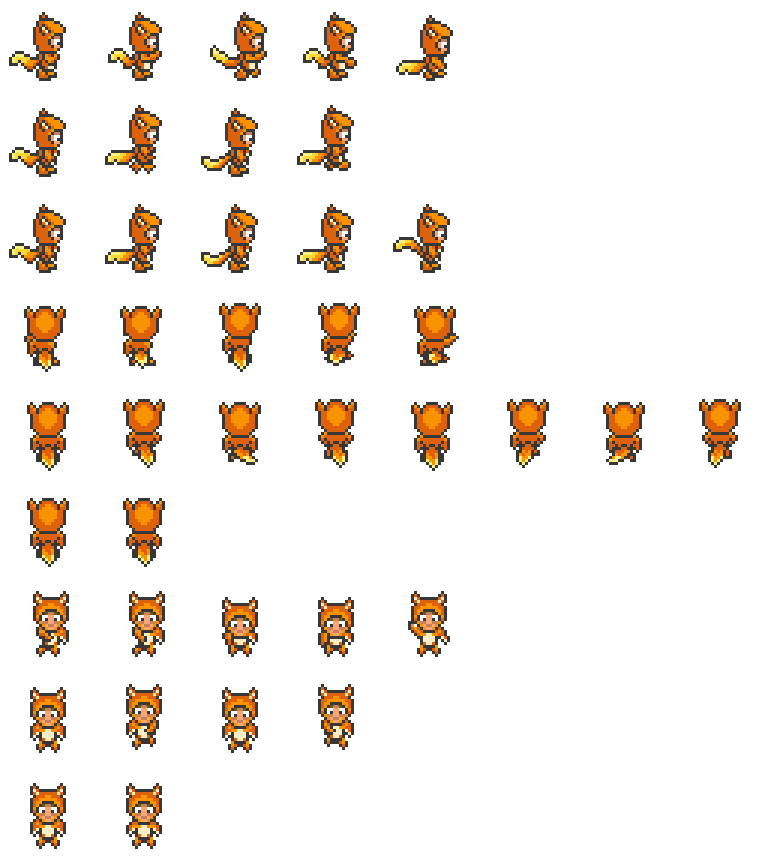
Sprite sheet with multiple animations

Download: sprite-sheet-demo.zip
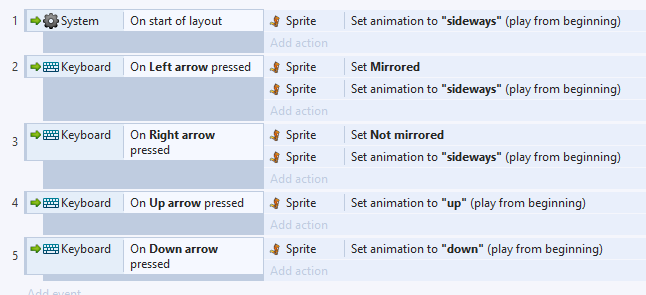
Eventually, your Event Sheet will look something like this: