Meeting 4
Icebreaker
What is your pizza crime?
MC next Monday: Ryan
LVL2
Preparations for your game
Maps and mechanics
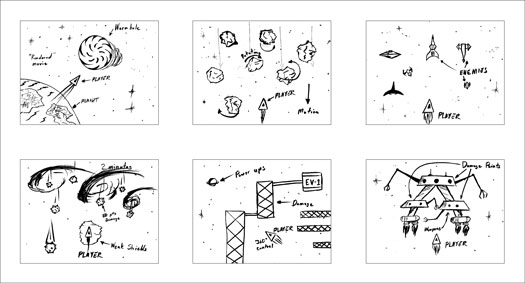
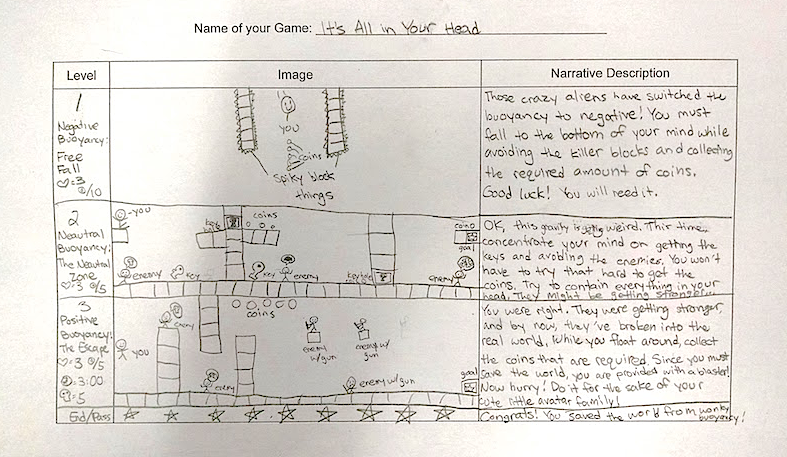
Work on a detailed plan and visualization of your game:
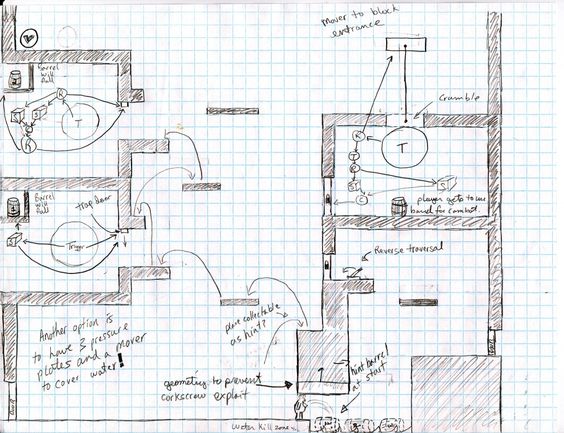
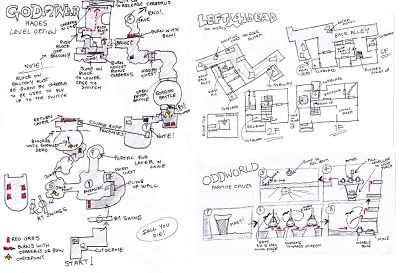
- Layout design details
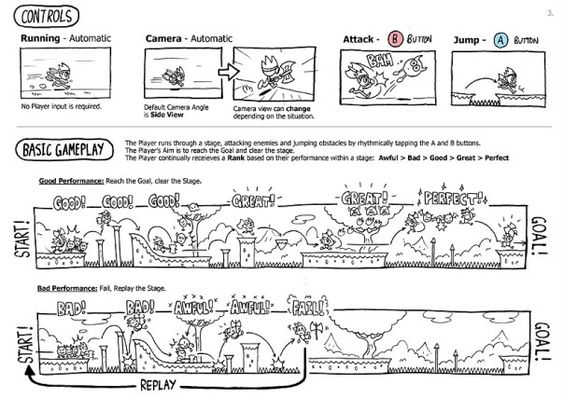
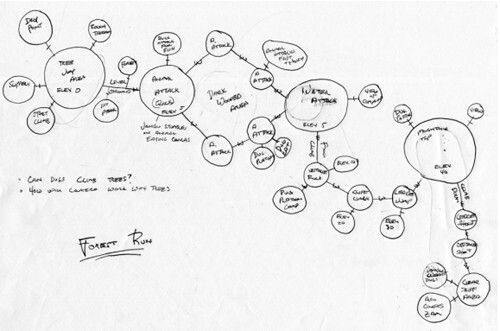
- Game mechanic storyboards
- Triggers for sound/music activation
These visualizations should make it clear what happens in gameplay and when it happens.






LVL1
Game design websites
Make sure you have accepted your Google Classrooms invite in order to submit materials.
Send me the following:
- Your preferred designer name (it's ok if it's your first+last name)
- Your professional tagline
- An image for your page
- A background color (the hex code next to the # — htmlcolorcodes.com/color-picker)
- Text color (the hex code next to the # — htmlcolorcodes.com/color-picker)
Finishing the Crash Course demo
We can customize this by:
- Switching out the background tile
- Switching out the sprites
- Experimenting with properties!
Platformer demo
This second tutorial will show you how to create a platformer game with multiple screens.
Download game assets: simple-platformer-img.zip
This demo is also available on video on the C2: video tutorials page.