Website Construction for Visual Artists
Modhost is a company that I've often heard recommended (although my own web-hosting company is Dreamhost).
When you get server space from a web-hosting service, you will be given an address (a URL specific to FTP access), and you will select a user name and password. Often, you are given an initial user/password code, but you can change this to something more memorable.
If you do get free server space from a friend (or university or workplace) you might want to look into purchasing a domain name of your very own, and paying a nominal fee to have it redirected to your current account. You might check out Go Daddy for purchasing/forwarding a domain name.
Free FTP software:

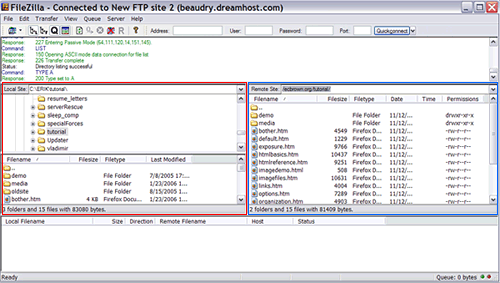
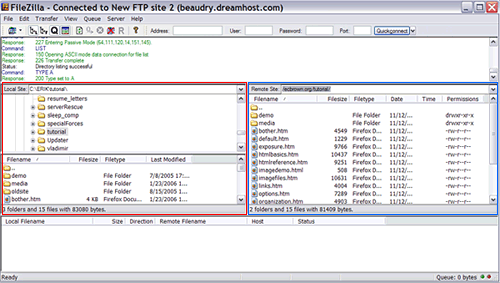
Above is a screenshot of Filezilla. I've outlined the "local site" window red, where the application shows the contents of your own computer. Outlined in blue is the "remote site" window, where you can view the contents of the server you are uploading/dowloading files. This dual window interface allows you to easily drag-and-drop files in either direction.
Cyberduck is a bit different, with a single window to show your server account -- shown below on the upper right. You can simply drag and drop documents from your open folders (as pictured below) or your desktop.

Then, take the opportunity to visit your website on different operating systems, browsers and screen-sizes to see if inconsistencies crop up. It's normal (especially for beginners) to encounter unpleasant surprises, but these will become handy guides for errors in your scripting.
Search engines read text. If important content or descriptions are rendered by graphics, then they will be invisible to search engines. Whenever you use images, you should include the alt="" attribute in your <img> tags, with a good and brief description of the image. Particularly in cases where heading titles are created with graphics.
A descriptive <title> tag in the <head> of your document will offer text for the clickable title in search engine results. In addition, providing a good descriptive sentence about the site (or page) with a <meta> tag will give search engines a bit of a blurb to accompany that title (otherwise, search engines will simply spit up the first bit of content text that they encounter).
<title>...Title goes here...</title>
<meta name="description" content="...Short blurb goes here..."/>
Top
Posting your Website to a Server
Server space
Server space from a web-hosting company can be purchased at a monthly or yearly rate, and nowadays the package will include your domain name and email addresses. Since artists generally will only need HTML+CSS sites and won't be running databases or getting involved in server-side programming, you don't need an expensive server account with sophisticated features. Even low-cost accounts can give you lots of storage space and bandwidth -- far more than you'll ever need for a artist's portfolio.Modhost is a company that I've often heard recommended (although my own web-hosting company is Dreamhost).
When you get server space from a web-hosting service, you will be given an address (a URL specific to FTP access), and you will select a user name and password. Often, you are given an initial user/password code, but you can change this to something more memorable.
If you do get free server space from a friend (or university or workplace) you might want to look into purchasing a domain name of your very own, and paying a nominal fee to have it redirected to your current account. You might check out Go Daddy for purchasing/forwarding a domain name.
FTP
When you have all of your HTML documents and images ready, and have tested your site by dropping it into the browser and navigating through it, you are ready to publish. Again, no one but yourself will see this site until the files are posted on a computer designated as a server. An FTP program will allow you to transfer files from your own hardrive to a folder on the server's hardrive by uploading them.Free FTP software:

Above is a screenshot of Filezilla. I've outlined the "local site" window red, where the application shows the contents of your own computer. Outlined in blue is the "remote site" window, where you can view the contents of the server you are uploading/dowloading files. This dual window interface allows you to easily drag-and-drop files in either direction.
Cyberduck is a bit different, with a single window to show your server account -- shown below on the upper right. You can simply drag and drop documents from your open folders (as pictured below) or your desktop.

Checking your site
Initially, you'll want to check your site on the Web to make sure that all pages and file components have been uploaded correctly.Then, take the opportunity to visit your website on different operating systems, browsers and screen-sizes to see if inconsistencies crop up. It's normal (especially for beginners) to encounter unpleasant surprises, but these will become handy guides for errors in your scripting.
Search engine availability
It takes time for the search engine bots to discover a new site, so you can speed things up a bit by submitting your URL to Google.Search engines read text. If important content or descriptions are rendered by graphics, then they will be invisible to search engines. Whenever you use images, you should include the alt="" attribute in your <img> tags, with a good and brief description of the image. Particularly in cases where heading titles are created with graphics.
A descriptive <title> tag in the <head> of your document will offer text for the clickable title in search engine results. In addition, providing a good descriptive sentence about the site (or page) with a <meta> tag will give search engines a bit of a blurb to accompany that title (otherwise, search engines will simply spit up the first bit of content text that they encounter).
<title>...Title goes here...</title>
<meta name="description" content="...Short blurb goes here..."/>
Top