Website Construction for Visual Artists

When someone types www.ecbrown.org/tutorial into their browser, the browser will request a file from the "tutorial" folder on my server account. Since a specific filename isn't specified, it will instinctively look for either default.htm or index.html, which are two filenames that a browser knows how to find without being asked. This is why it is a good idea to entitle your homepage with one of these 2 names, rather than something like "homepage.htm", which would require the visitor to type something like www.ecbrown.org/tutorial/homepage.htm in order to find it.
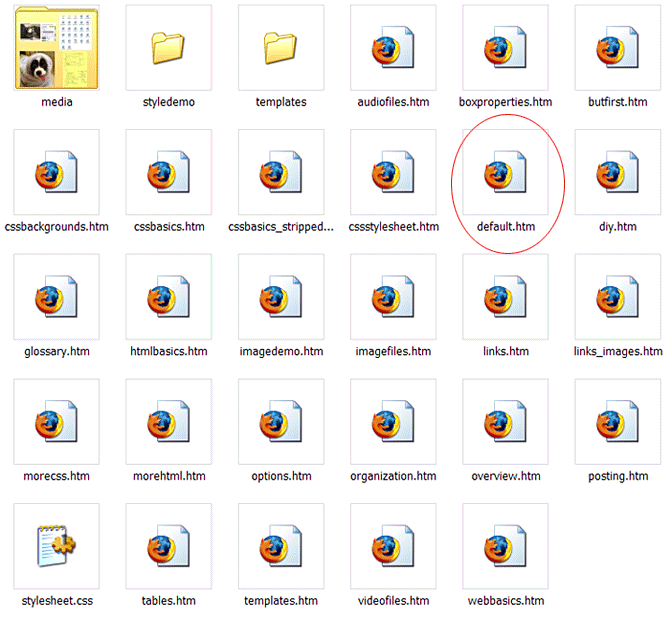
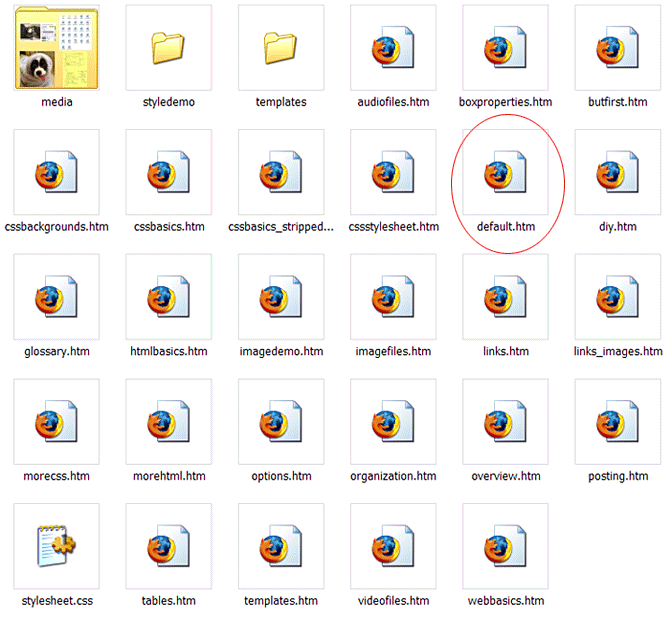
To keep things sane and organized, I keep media files (images, audio, video) in their own subfolder. I will also make subfolders to group HTML files that naturally belong to a subsection. In the image above, I have a "styledemo" folder to isolate a set of HTML files from the main pages that make up this site. It wasn't mandatory, but that's how I like to keep things organized.
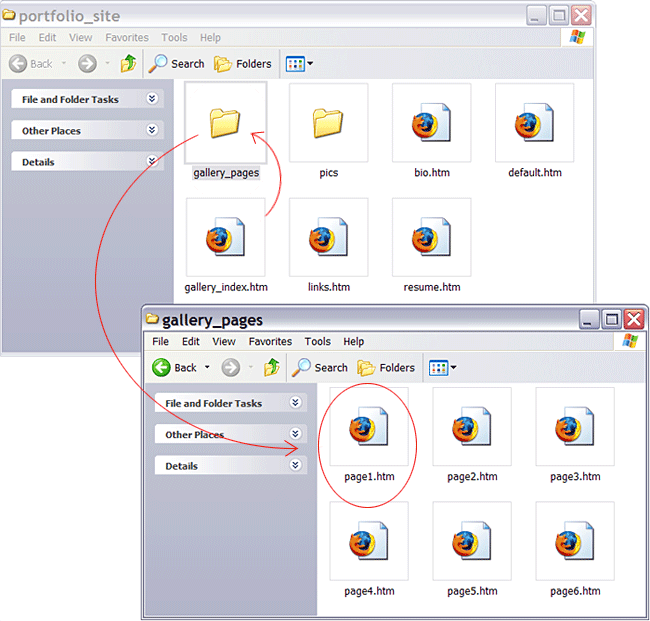
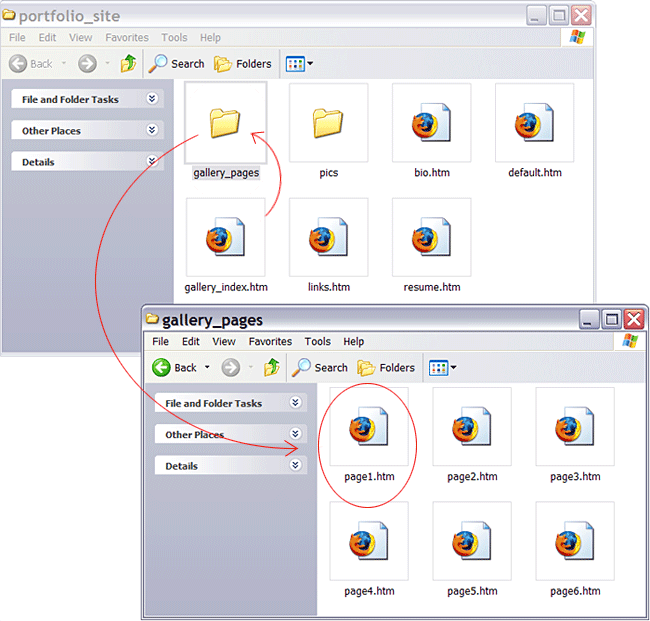
In order for a browser to peer into other sub-folders to find files, they need to be told to open up folders and look inside. This is done by creating a pathway. For example, lets say you have a portfolio site with a gallery index page (gallery_index.htm), and you've created a gallery folder to isolate and store all of your gallery pages. Your gallery index has links to documents with names like "page1.htm", "page2.htm", etc. (each displaying a single JPEG with text, let's say). From your gallery_index.htm page, you'll need to create links to those pages that tell the browser to dig through your "gallerypages" folder. For example:

The browser understands the "/" as a signal that its pathway will involve looking inside of a folder.
Let's say the visitor is looking at your page1.htm document, and needs to get back to the home (default.htm) page.

You can provide a link to go "back", but if you write the link on page1.htm like <a href="default.htm">Back to main page</a> you will get an error message. The browser needs to understand that it has to jump out of the current folder ("gallery_pages") to the original folder ("portfolio_site"). You would need to type the following:
It makes things much easier to draw a diagram of your website during the planning stage, so you can gain an understanding of how the hierarchy of files and folders work. This eliminates a lot of confusion during the creation and testing of HTML links.
Next: More HTML Top
Organizing files and folders, and solving link pathways
Here are the contents of my "tutorial" folder, inside my "ecbrown.org" folder on my server account, with all the files and folders that make up this website:
When someone types www.ecbrown.org/tutorial into their browser, the browser will request a file from the "tutorial" folder on my server account. Since a specific filename isn't specified, it will instinctively look for either default.htm or index.html, which are two filenames that a browser knows how to find without being asked. This is why it is a good idea to entitle your homepage with one of these 2 names, rather than something like "homepage.htm", which would require the visitor to type something like www.ecbrown.org/tutorial/homepage.htm in order to find it.
To keep things sane and organized, I keep media files (images, audio, video) in their own subfolder. I will also make subfolders to group HTML files that naturally belong to a subsection. In the image above, I have a "styledemo" folder to isolate a set of HTML files from the main pages that make up this site. It wasn't mandatory, but that's how I like to keep things organized.
In order for a browser to peer into other sub-folders to find files, they need to be told to open up folders and look inside. This is done by creating a pathway. For example, lets say you have a portfolio site with a gallery index page (gallery_index.htm), and you've created a gallery folder to isolate and store all of your gallery pages. Your gallery index has links to documents with names like "page1.htm", "page2.htm", etc. (each displaying a single JPEG with text, let's say). From your gallery_index.htm page, you'll need to create links to those pages that tell the browser to dig through your "gallerypages" folder. For example:
<a href="gallery_pages/page1.htm">Page 1</a>

The browser understands the "/" as a signal that its pathway will involve looking inside of a folder.
Let's say the visitor is looking at your page1.htm document, and needs to get back to the home (default.htm) page.

You can provide a link to go "back", but if you write the link on page1.htm like <a href="default.htm">Back to main page</a> you will get an error message. The browser needs to understand that it has to jump out of the current folder ("gallery_pages") to the original folder ("portfolio_site"). You would need to type the following:
<a href="../default.htm">Back to main page</a>The "../" tells the browser to go back one step in the hierarchy of folders to look for the targeted document.
It makes things much easier to draw a diagram of your website during the planning stage, so you can gain an understanding of how the hierarchy of files and folders work. This eliminates a lot of confusion during the creation and testing of HTML links.
Naming files and folders
Since the writing of <a> and <img> links involve rewriting names of files and folders, here's a few rules-of-thumb to keep things simple:- Give files/folders a short or abbreviated name, but descriptive enough so that you can identify it at a glance.
- Don't use character spaces. A browser translates a character space in a filename or URL as "%20", which can create some visual confusion. If you would like to separate parts of the filename for readability, use a dash (-) or underscore (_).
- Aside from underscores and dashes, avoid using non-alphanumerical characters in file/folder names. Many other characters have a value in other scripting languages, so it's best not to invite confusion on the browser's part.
- If you do use capital letters in a file/folder name, you must be observant of those caps when typing links to these file/folders in HTML. It's best to get used to typing all filenames in lower case.
- When you are creating multiple versions of the same image (like a full-size and a thumbnail) give them the same name, but with slight adjustments. Like "picture3.jpg", "picture3_sm.jpg" and "picture3_detail.jpg".
Next: More HTML Top